前面我们记录了ECharts图表中XY轴数据过多导致重叠显示不全问题如何解决 图文教程,下面我们记录一下如果XY轴长度过大如何截取只显示一部分内容。
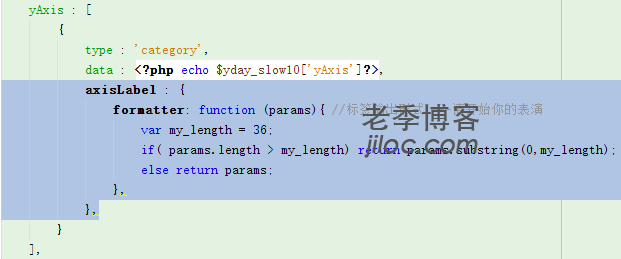
axisLabel : {
formatter: function (params){ //标签输出形式 ---请开始你的表演
var my_length = 36;
if( params.length > my_length) return params.substring(0,my_length);
else return params;
},
},在xAxis或者yAxis中设定一下长度,如下图:

这里我们限定的字符长度是36,可以根据需求自行决定长度。






发表回复