首先要感谢一下iWshop 微信商城的作者:永才,大神的无私贡献~
iWshop 只实现了微商城的功能,这边具体不再多说,大家自行百度补脑。但是它的弱项就是推广功能,对于图文的内容并不能对关键词进行部分匹配回复。所以我们这里将对wordpress 的文章进行整合。
关键词匹配规则依次为:
- 匹配 iWshop 设定的关键词自动回复。
- 匹配wordpress 的文章标题 post_title 及文章内容 post_content 字段,这里的文章设定为:已发布成功的文章。并将文章内容的第一张图进行抓取做为对应的图片。
- 以上内容均未匹配成功,回复默认内容。
整合以后效果图如下:
关键词:电影
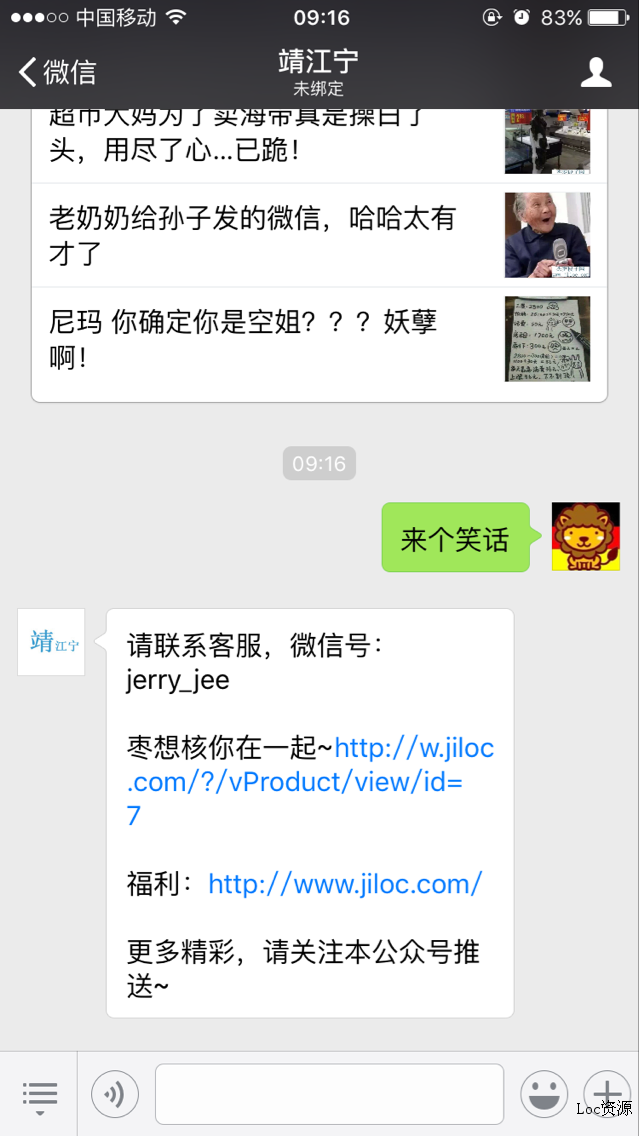
关键词:来个笑话,这里我们没有匹配成功,回复默认设置的内容
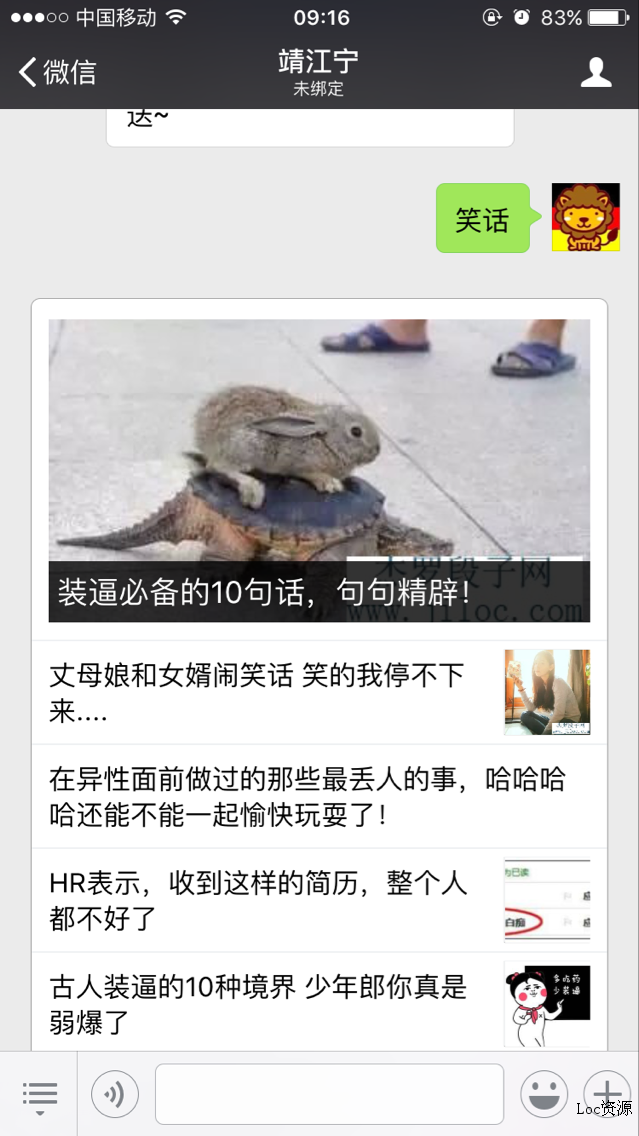
关键词:笑话
具体整合工作:
1、确保iWshop 的数据库(iwshop) 跟 wordpress 的数据库(www_jiloc_com) 必须在同一台机器上面,我们将会对数据直接进行跨库操作,直接拉取数据。
2、iwshop 的数据库用户,必须具有 www_jiloc_com 库的 select 权限,这里只需要有select权限即可。否则无法进行跨库。
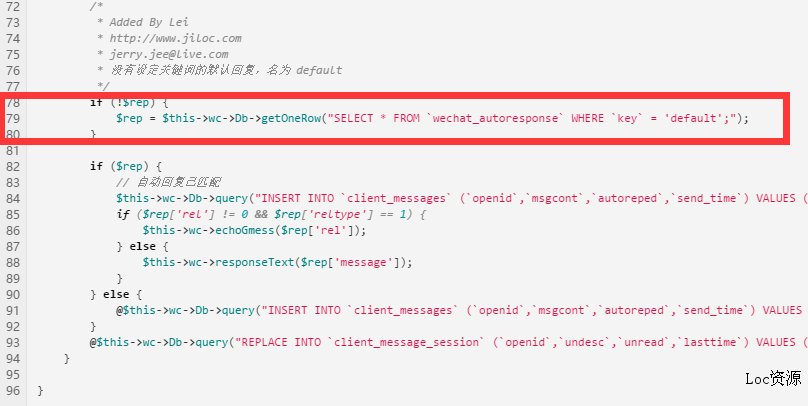
3、打开 iwshop 文件夹下的 wechat/TextHandler.php 文件,大概修改78-80行,大概内容如下:
修改成:
/*
* Added By Lei
* http://v.jiloc.com
* jerry.jee@live.com
* 没有设定关键词的默认回复,名为 default
*/
if (!$rep) {//添加联合wordpress 内容
$replay = $this->wc->Db->query( "SELECT `post_title` title,`post_content` description,guid url from `www_jiloc_com`.`wp_posts` WHERE ( `post_title` like '%{$Content}%' OR `post_content` LIKE '%{$Content}%' ) and `post_status`='publish' and `post_type`='post' ORDER BY post_date DESC limit 10");
if( $replay ) {//wordpress有内容,则直接进行回复
$this->wc->responseImageText($replay);
return ;
} else {//默认回复~
$rep = $this->wc->Db->getOneRow("SELECT * FROM `wechat_autoresponse` WHERE `key` = 'default';");
}
}这里的 www_jiloc_com 是 wordpress 的数据库名。截图如下:
4、打开 models/Wechat.php 文件,大概第 107-120,foreach 循环段,替换成:
foreach ($data as $item) {
if($item['description']){
$item['desc'] = substr( strip_tags( $item['description'] ),0,100);
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $item['description'] , $matches);
$item['picurl'] = $matches [1] [0];
}
$items .= "<item>";
// cont
$items .= "<Title><![CDATA[" . $item['title'] . "]]></Title>";
$items .= "<Description><![CDATA[" . $item['desc'] . "]]></Description>";
if ($item['url']) {
$items .= "<Url><![CDATA[" . $item['url'] . "]]></Url>";
}
if ($item['picurl']) {
$items .= "<PicUrl><![CDATA[" . $item['picurl'] . "]]></PicUrl>";
}
// cont
$items .= "</item>";
}所有文件修改完成,上传到ftp即可。
这里已将全部文件上传到git中,models/Wechat-and-wordpress.php,wechat/TextHandler-and-wordpress.php。 如需使用,请直接将2个文件改名,然后将 TextHandler 里的 79行,数据库名修改为自己的即可直接使用。
当然补充一点,必须要你的wordpress主题支持手机版才行~
具体效果,请关注我们的微信公众号:WeLoveLei










发表回复